How Do You Get the Bomb on Pixel Art

How to make awesome pixel fine art
Recollect of retro games and you'll probably think of the pixellated expect of titles released on consoles such every bit the NES.
Games such as Bomberman and Kid Icarus worked within the limitations of 80s engineering, yet offered hours of fun and some iconic looks.
The style faded into obscurity with the evolution of more powerful game consoles and 3D graphics, just has seen a recent renaissance in indie games such as Savant: Rise.
The art is nevertheless drawn pixel-by-pixel using a express palette, but is much smoother cheers to conscientious shading and muted hues not available to 1980s game developers.
1 of the most popular uses of pixel art is in role-playing games based on an isometric grid. We're going to create a character (or sprite) for use in such a game.

i. Prepare your sail
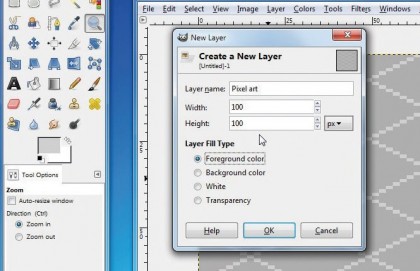
Kickoff by creating a new image in GIMP, which is a complimentary image editing application. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel art are possible, and look very impressive, merely accept weeks of piece of work to complete.
Now select the Pencil tool. This, Make full and Zoom are the simply tools we'll be using, but first we demand to alter some settings so we can draw private pixels.

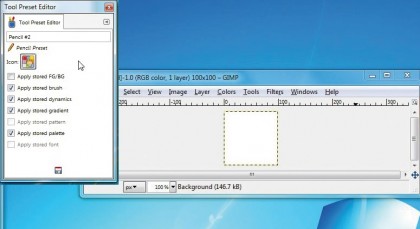
2. Sharpen your pencil
With the pencil selected, click Brush Type and select '1 pixel'. Change the size to 1 and plow dynamics off. Deselect Utilize Jitter and Smooth Stroke.
You can save it as a preset by clicking the blue floppy disk icon at the bottom let of the toolbox. Click on New Tool Preset, give information technology a handy proper noun similar 'Pixel art' then the floppy disk icon to salve it.

3. Zoom in
Use the Zoom tool to take a closer look at your image (most 550% should be fine, although it will depend on your monitor'south resolution).
Y'all desire to be able to see and manipulate each pixel easily. Brand certain you zoom out periodically while you lot're working to cheque that your art looks okay when viewed at actual size.

4. Paint it gray
We demand to make careful use of shadows and highlights to ensure our pixel art graphic symbol looks 3-dimensional. Select the Bucket Fill tool and make the whole image a medium grey colour.
This neutral groundwork shade will brand it easier to judge how vivid to make highlights, and how night to make shadows.

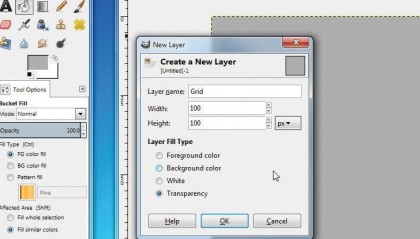
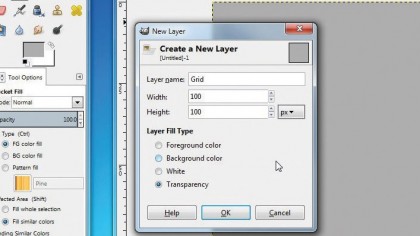
5. Create a guide
At present we're going to create an isometric grid as a guide to making pixel art. Create a new layer and call it 'Grid'. Select the pencil tool and cull a different shade of gray.
At present click the meridian left pixel of your image, then hold [Shift] and move your mouse pointer to the right-paw side. When the co-ordinates at the bottom left read '99 49', click to draw a line.

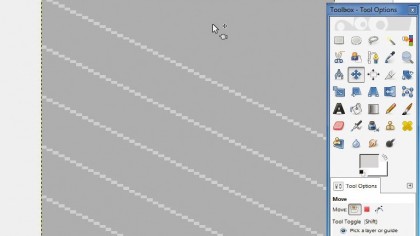
vi. Line information technology up
Click Ctrl + C to copy the line and Ctrl + V to paste it, then select the Move tool and move the pasted line a lilliputian beneath the original.
Click on the background to deselect the line, then copy and paste both lines. Repeat the process until the image is filled with evenly spaced diagonal lines.

vii. Build a grid
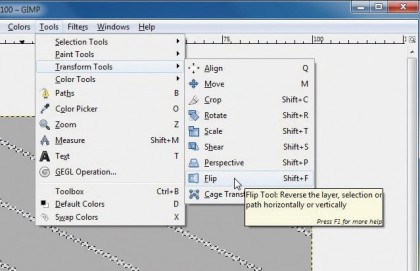
Now re-create and paste all the diagonal lines, just don't deselect them. Instead, click Tools > Transform tools > Flip. Click once anywhere on your image to flip the copied lines.
This will give yous an isometric grid. Because it's on its own layer, you'll be able to delete it hands when you've finished.

8. Pick a subject
Create a new layer and call it 'Pixel fine art'. The next pace is largely up to you lot, but nosotros're going to depict a spider-like brute, which could be an enemy in a estimator game.
Make sure you use the grid as a guide to help y'all go the right perspective, and don't utilise any tools other than your customised Pencil and Fill.

9. Sketch it out
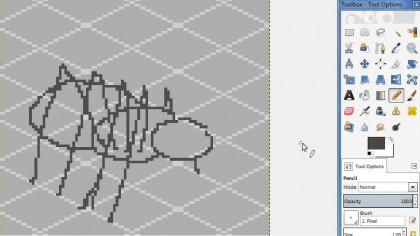
Take a foliage out of the classic artist sketchbook and start simple. Rather than trying to get every pixel perfect first time, make a rough sketch of your idea. It's very easy to edit and refine as you lot proceed.
Just make sure you use the isometric filigree as a guide, and ever bear in mind that your character is a iii-dimensional object.

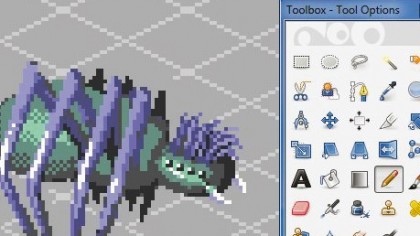
10. Refine it
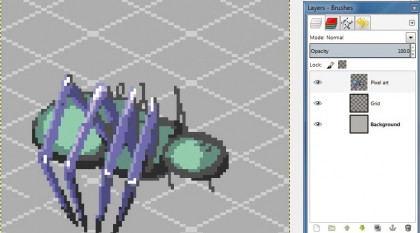
Once you've got a rough sketch, try filling each section with a different colour to make them easier to identify. You can then determine where your light source is and brainstorm adding shades and highlights accordingly.
Experience free to tweak; here we've decided to make our spider'south legs tilt inward to make it look more alien.

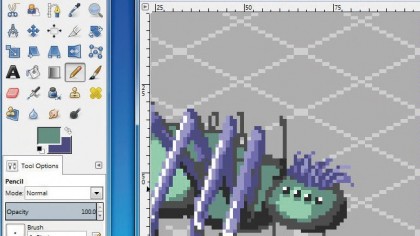
eleven. Add texture
You should try to create the impression of different textures rather than making your graphic symbol uniformly polish. Here, we've decided to requite our spider some fur on its head, using 'strokes' of differing shades to represent sections of hair.
Zoom out regularly to cheque that your texture furnishings work when viewed at 100%.

12. Endeavor dithering
Early videogames required pixel art that used equally few colours as possible. One way to get around these limitations was to use dithering, a chequerboard of lighter and darker pixels that blends together to expect like a single, mid-toned colour. Give information technology a effort!
You lot can create an interesting texture if the two colours are quite unlike.

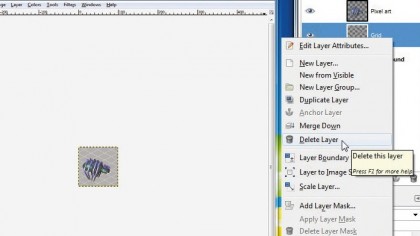
13. Ready to export
Once you're happy, click on the Filigree and Groundwork layers in the right-hand palette and delete them. Now click File > Export As.
Nosotros want to continue our transparent background, which means saving it in either PNG or GIF format. Don't save it as a JPG – this format doesn't support transparency and the pinch will ruin your intricate art.

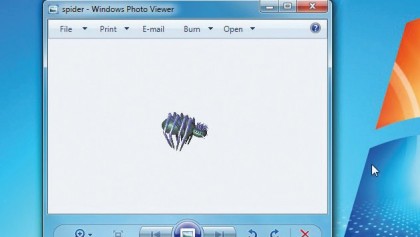
14. Keep it transparent
Select a file blazon from the drop-downwards list and give it a name. At the next dialog box, uncheck Save Groundwork Color and 'Save color values from transparent pixels', then click Consign.
Your finished pixel art will at present be saved with a transparent groundwork, set up for use in a game, as an icon on your desktop, or on a web page.

15. Convert to ICO format
I of the easiest ways to employ your pixel art is to catechumen it into an ICO file and use it to replace one of the program icons on your desktop.
You can do this using a website called ConvertICO. Simply browse for the PNG or GIF file on your computer, then click the 'Become' button and information technology will be converted instantly.

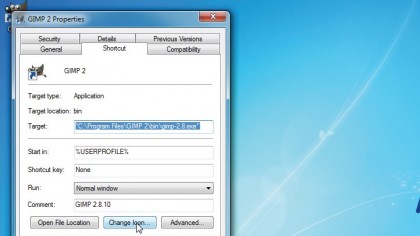
xvi. Use on the desktop
Y'all'll encounter a preview of your icon on the right-hand side of the folio. Click the large arrow and download the icon to a convenient place on your computer.
Now get to your Windows desktop, right-click an icon and select Properties. Click Change Icon, scan to your newly made ICO file and click OK. Click Apply, and enjoy!
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
Post a Comment for "How Do You Get the Bomb on Pixel Art"